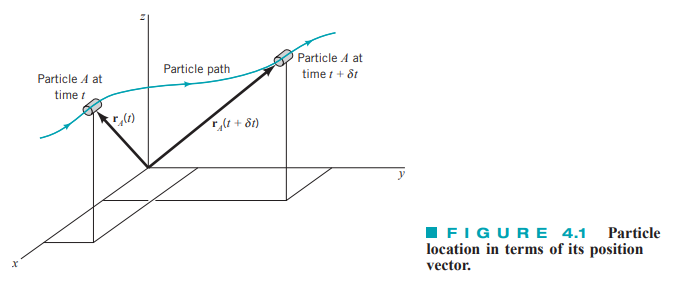
1. 가속도장 유도 유체는 많은 입자들의 집합체이기 때문에 하나의 입자를 관찰하는 것보다 전체입자에 대한 해석이 더 유용할 때가 많습니다. (특정 입자의 이동을 알아보는 문제의 경우는 반대) 때문에 Field 라는 도구를 이용해 각 점에서의 유체 운동을 편하게 기술할 수 있습니다. 3차원 상에서 전체 입자의 속도를 표현하면 다음과 같습니다. x,y,z가 시간 t에 영향을 받는다고 생각하여 유도합니다. 가속도 a는 속도를 시간에 대해 미분한 것이므로 다음과 같습니다. 연쇄법칙(Chain Rule)을 적용하면 같이 네 개의 항으로 전개됩니다. (미분하는 변수인 t와 관계가 있는 다른 변수들을 거쳐간다는 느낌으로 이해하시면 쉽습니다) 이상의 미분결과를 통해 가속도를 정리한 ..