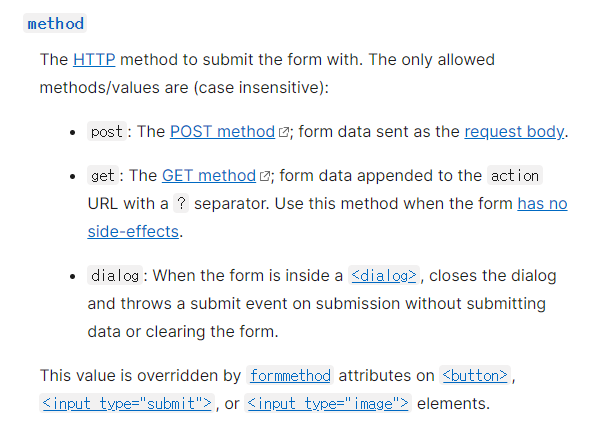
#HTML 데이터 입력받기 HTML에서 데이터를 입력받고 전송하기 위해서는 태그를 사용한다 표시할 내용들(버튼, 체크박스 등등) 위 형식을 따라 사용하며 action 속성에는 입력 데이터를 받아서 처리할 페이지의 URL을 넣으면 되고 method 속성에는 post, get, dialog 세 가지를 사용할 수 있다. post 방식은 데이터를 별도로 첨부하여 전달하는 방식이며 보안성 및 활용성이 뛰어나다. get 방식은 주로 중요도가 낮은 데이터를 전송할 때 사용된다. dialog는 양식이 태그 내부에 위치한 경우 제출하는 동시에 form 대화상자를 닫는 속성이다. 다양한 데이터 입력 형식 : 태그 사용하기 form 내부에 태그를 사용하여 다양한 데이터 입력..