웹 페이지에서 항목이나 데이터를 순차적으로 나열하는 것을 List(리스트)라고 한다. 리스트에는 크게 세 가지 종류가 있다.
<ul> : 순서가 없는 리스트 (unordered list)
<ol> : 순서가 있는 리스트 (ordered list)
<dl> : 정의 리스트 (definition list)
이 글에서 정의 리스트는 다루지 않는다.
동그라미 리스트 : <ul>
검은색 동그라미로 항목을 표시하는 리스트로, 다음과 같은 형식으로 사용한다.
<ul>
<li>1번째 항목</li>
<li>2번째 항목</li>
.
.
.
<li>k번째 항목</li>
</ul>
<ul>과 </ul> 내부에 들어갈 각 항목들은 <li> </li> 태그를 사용하여 표시한다.
예시 코드는 다음과 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<title> 실습 </title>
</head>
<body>
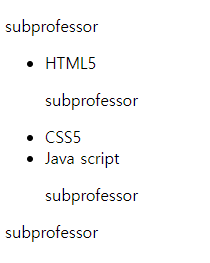
<p>subprofessor</p>
<ul>
<li>HTML5</li>
<p>subprofessor</p>
<li>CSS5</li>
<li>Java script</li>
<p>subprofessor</p>
<p>subprofessor</p>
</ul>
</body>
</html>
<ul> 태그 내부에서 <li>를 사용하지 않아도 들여쓰기가 동일하게 적용되지만 검은색 동그라미가 적용되지 않는다.

※ CSS3을 이용해 검은색 동그라미를 다른 도형으로 바꾸어 사용할 수도 있다.
리스트 안에 리스트 중첩하기
단순히 List 안에 List 태그를 사용하는 것으로 list의 중첩이 가능하다.
<!DOCTYPE html>
<html lang="en">
<head>
<title> 실습 </title>
</head>
<body>
<ul>
<li>공학계열</li>
<li>인문계열</li>
<ul>
<li>영문학과</li>
<li>국문학과</li>
</ul>
<li>자연계열</li>
</ul>
</body>
</html>

숫자 리스트 : <ol>
순서가 있는 리스트는 <ol> 태그를 사용한다.
형식은 아래와 같으며
<ol>
<li>1번째 항목</li>
<li>2번째 항목</li>
.
.
.
<li>k번째 항목</li>
</ol>
<ul>태그와 마찬가지로 내부에 들어갈 각 항목들은 <li> </li> 태그를 사용하여 표시한다.
예시코드는 다음과 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<title> 실습 </title>
</head>
<body>
<p>subprofessor</p>
<ol>
<li>HTML5</li>
<p>subprofessor</p>
<li>CSS5</li>
<li>Java script</li>
<p>subprofessor</p>
</ol>
</body>
</html>

type 속성을 이용해 아라비아 숫자 말고도 순서를 다양하게 표현할 수 있다.

<!DOCTYPE html>
<html lang="en">
<head>
<title> 실습 </title>
</head>
<body>
<p>subprofessor</p>
<ol type="a"> <!-- a,b,c -->
<li>HTML5</li>
<li>CSS5</li>
<li>Java script</li>
</ol>
<ol type="A"> <!-- A,B,C -->
<li>HTML5</li>
<li>CSS5</li>
<li>Java script</li>
</ol>
<ol type="i"> <!-- i,ii,iii -->
<li>HTML5</li>
<li>CSS5</li>
<li>Java script</li>
</ol>
<ol type="I"> <!-- I,II,III -->
<li>HTML5</li>
<li>CSS5</li>
<li>Java script</li>
</ol>
<ol type="1"> <!-- 1,2,3(기본값) -->
<li>HTML5</li>
<li>CSS5</li>
<li>Java script</li>
</ol>
</body>
</html>

※ <ol></ol> 다음에 자동으로 구분용 한 줄 여백이 생성된다.
reversed 속성을 사용해 번호를 내림차순으로 매길 수 있다. 단순히 <ol reversed> 라 입력하면 된다.

<!DOCTYPE html>
<html lang="en">
<head>
<title> 실습 </title>
</head>
<body>
<p>subprofessor</p>
<ol>
<li>HTML5</li>
<li>CSS5</li>
<li>Java script</li>
</ol>
<ol reversed>
<li>HTML5</li>
<li>CSS5</li>
<li>Java script</li>
</ol>
</body>
</html>
start 속성을 사용해 숫자가 시작되는 정수를 지정할 수 있다. <ol start="4"> 와 같이 사용한다.
<!DOCTYPE html>
<html lang="en">
<head>
<title> 실습 </title>
</head>
<body>
<p>subprofessor</p>
<ol>
<li>HTML5</li>
<li>CSS5</li>
<li>Java script</li>
</ol>
<ol start="4">
<li>HTML5</li>
<li>CSS5</li>
<li>Java script</li>
</ol>
<ol start="4", type="I">
<li>HTML5</li>
<li>CSS5</li>
<li>Java script</li>
</ol>
</body>
</html>

'개발 > 웹개발' 카테고리의 다른 글
| [CSS] 선택자 응용 20가지 : 여러 가지 요소, 요소 내부의 요소 등등 . . (0) | 2022.09.05 |
|---|---|
| [CSS] 선택자란?, 선택자가 적용되는 우선순위(Selectors) (0) | 2022.09.03 |
| [CSS] CSS란?, CSS3를 HTML5에 적용하기 (0) | 2022.08.31 |
| [HTML] HTML 기본구조, 기본태그 (0) | 2022.08.26 |
| [HTML] 웹 페이지에 이미지와 링크삽입하기 / 문서 내 하이퍼링크 달기 : <img>, <a> (1) | 2022.08.23 |