선택자는 HTML 내에서 어떤 Tag들에 스타일을 적용할 지 고르는 데 사용되며 그러한 규칙을 규정하는 '문법'이다.
선택자의 종류에는 크게 6가지가 있으며 다음과 같다.
1. 모든 Tag에 적용하고자 할 때는 *를 사용
2. 특정 Tag에 적용하고자 할 때는 Tag이름을 사용 (h1태그에 적용하려면 h1{스타일} 형식을 사용)
3. 특정 ID에 적용하고자 할 때는 #id를 사용
4. 특정 Class에 적용하고자 할 때는 .class를 사용
5. 특정 상태일 때 스타일을 적용하려면 tag:state{스타일} 형식을 사용
6. 특정 속성값(attribute)을 가지는 요소들에 적용하려면 tag[attribute=""]{스타일} 형식을 사용
CSS 문서는 선택자를 사용해 아래와 같이
Selector {
property: value;
}
형식으로 작성한다.
선택자 예시
html을 다음과 같이 작성하고 css파일을 html의 각 요소에 적용해보자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS EXERCISE</title>
</head>
<body>
<ol>
<li id="e1">HTML</li>
<li id="E1">CSS</li>
<li>Java</li>
</ol>
<p>hello</p>
<p id="E1">hello</p>
<div class="red">Apple</div>
<div class="blue">Samsung</div>
<a href="https://naver.com">Naver</a>
<a href="https://google.com">Google</a>
<button>button 1</button>
<button>button 2</button>
</body>
</html>
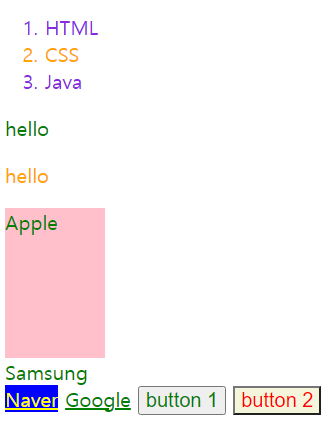
결과
- HTML
- CSS
- Java
hello
hello
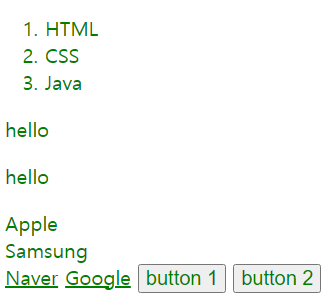
1. 모든 Tag에 적용하고자 할 때는 *를 사용
*{
color: green;
font-size: 20px;
}

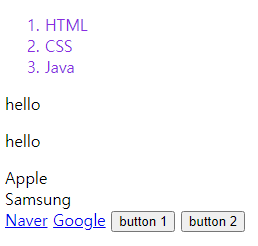
2. 특정 Tag에 적용하고자 할 때는 Tag이름을 사용 (h1태그에 적용하려면 h1{스타일} )
li{
color: blueviolet;
}

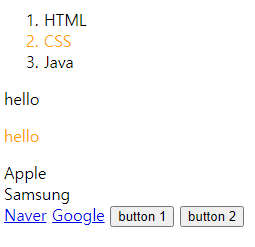
3. 특정 ID에 적용하고자 할 때는 #id를 사용
#e1{
color: orange;
}

#E1{
color: orange;
}

E1 아이디를 가지고 있다면 태그와 위치 상관없이 CSS가 적용된다.
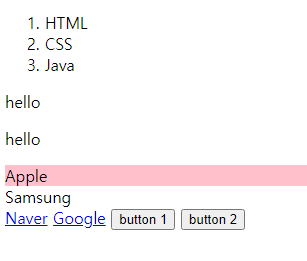
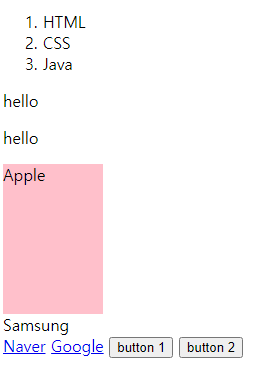
4. 특정 Class에 적용하고자 할 때는 .class를 사용
.red {
background: pink;
}

※ <div> 태그가 block 형태의 태그이기 때문에 한 줄 전체에 CSS가 적용된다
.red {
width: 100px;
height: 150px;
background: pink;
}

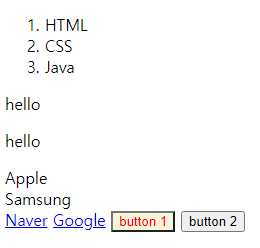
5. 특정 상태일 때 스타일을 적용하려면 tag:state{스타일} 형식을 사용
button:hover {
color: red;
background: beige;
}

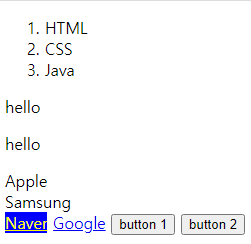
6. 특정 속성값(attribute)을 가지는 요소들에 적용하려면 tag[attribute=""]{스타일} 형식을 사용
a[href="https://naver.com"] {
color: yellow;
background: blue;
}
value를 고를 때 특정값으로 시작하는 것들을 모두 선택하려면 ^=를, 특정값으로 끝나는 것들을 모두 선택하려면 $=를 사용한다.
a[href$=".com"] {
color: yellow;
background: blue;
}

선택자 중복 적용시 우선순위
위에서 작성한 각 요소들에 대한 스타일을 종합하면 다음과 같이 작성된다.
*{
color: green;
font-size: 20px;
}
li{
color: blueviolet;
}
#E1{
color: orange;
}
.red {
background: pink;
}
.red {
width: 100px;
height: 150px;
background: pink;
}
button:hover {
color: red;
background: beige;
}
a[href="https://naver.com"] {
color: yellow;
background: blue;
}
CSS에서는 자세하고 밀접한 선택자가 하위의 우선순위를 가진다.
우선순위를 가진다고 해서 먼저 적용된다는 뜻이 아니라 가장 마지막에 덧씌워지는 것이라고 생각하면 된다.
문서 전체에는 *선택자로 작성된 property가 적용되고 그 다음 각 요소와 더 밀접해있는 선택자들이 덧씌워진다.

자세하고 밀접한 선택자가 우선순위를 가진다.
예를들어 <button>태그에는 *선택자에 포함된 color:green, font-size:20px가 먼저 적용되고 그 다음 특정 상태일 때 적용되는 :선택자에 포함된 color:red, background:beige 가 적용된다.
'개발 > 웹개발' 카테고리의 다른 글
| [HTML] HTML 데이터 입력받기 / 버튼, 체크박스 생성하기 : <form>, <input> (0) | 2022.09.06 |
|---|---|
| [CSS] 선택자 응용 20가지 : 여러 가지 요소, 요소 내부의 요소 등등 . . (0) | 2022.09.05 |
| [CSS] CSS란?, CSS3를 HTML5에 적용하기 (0) | 2022.08.31 |
| [HTML] 항목, 리스트 만들기 : <ul>, <li>, <ol> (0) | 2022.08.28 |
| [HTML] HTML 기본구조, 기본태그 (0) | 2022.08.26 |