웹 페이지에 이미지 삽입하기
<img> 는 end tag가 없는 empty tag이다.
<img src="이미지 주소" alt="이미지가 정상적으로 표시되지 않을 때 출력할 문구"> 형식을 가진다.
예시코드는 다음과 같다.
<img src = "https://upload.wikimedia.org/wikipedia/commons/thumb/6/61/HTML5_logo_and_wordmark.svg/1200px-HTML5_logo_and_wordmark.svg.png"
alt="HTML is amazing">

width와 height 속성을 통해 이미지 너비와 높이를 조절할 수 있다. 기본단위가 pixel로 설정되어 있기 때문에 단위없이 임의의 양의 정수를 입력해도 되고 100px와 같이 px단위를 붙여줘도 동일하게 작동한다.
기본적으로 width와 height 중 하나만 입력될 경우 비율이 유지되고 비율과 다르게 입력시 알맞게 이미지 크기가 변형된다.

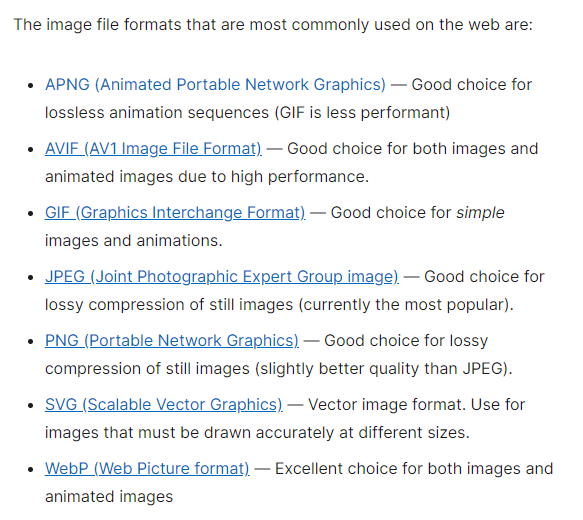
지원되는 이미지 파일의 확장자는 다음과 같다.

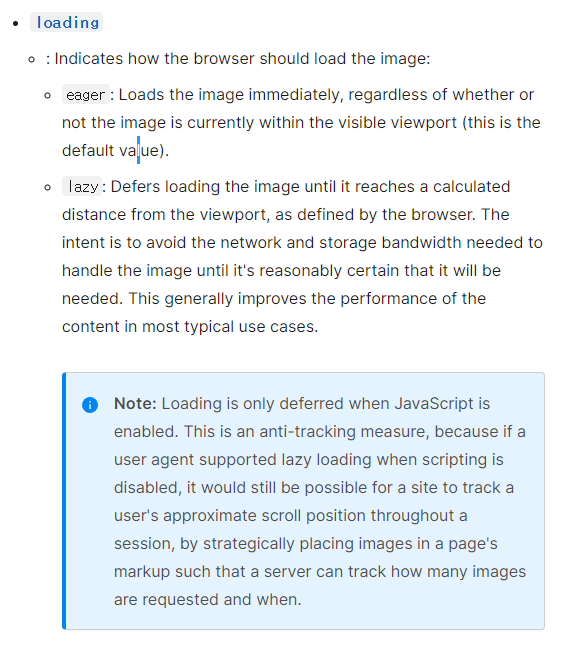
loading 속성을 사용하여 이미지가 로딩되는 시점을 조절할 수도 있다.

웹 페이지에 하이퍼링크 연결하기
<a> 태그는 다른 웹 페이지, 파일, 이메일 주소, 페이지 내 다른 북마크 등의 하이퍼링크로 향하는 기능을 수행한다. 이때 하이퍼링크를 텍스트에 연결할 수도 있고 이미지에 연결할 수도 있다.
예시코드는 다음과 같다.
<p>You can reach Michael at:</p>
<ul>
<li><a href="https://blog.naver.com/subprofessor">Website</a></li>
<li><a href="mailto:m.bluth@example.com">Email</a></li>
<li><a href="tel:+123456789">Phone</a></li>
</ul>

하이퍼링크 기능을 사용할 경우 href 속성을, 다운로드 기능을 수행할 경우 download 속성을 사용한다.
또한 target 속성을 사용해 현재 보고 있는 창에서 연결된 링크로 이동할 지, 새 창에서 이동할 지 등을 설정할 수도 있다.
href : <a href = "하이퍼링크"> 표시할 텍스트 </a> 형식을 사용한다.
<!DOCTYPE html>
<html lang="en">
<head>
<title> 실습 </title>
</head>
<body>
<a href="https://subprofessor.tistory.com/"> 섭교수 블로그 </a>
</body>
</html>

밑줄이 쳐진 글씨에 마우스 커서를 갖다대면 손바닥으로 모양이 변하며 클릭할 시 미리 지정된 주소로 연결된다.
이때 절대주소와 상대주소를 사용할 수 있다.
페이지 내에서 북마크 기능을 수행하고자 할 경우 href = #id 를 사용한다.
기본구조는 <a href="#아이디이름>표시할텍스트</a> 와 <태그 id="아이디이름"> 이다.
즉 연결되는 지점은 임의의 태그가 된다.
<!DOCTYPE html>
<html lang="en">
<head>
<title> 실습 </title>
</head>
<body>
<p><a href="#HTML">Jump to HTML</a></p>
<img src="https://cdn.hellodd.com/news/photo/202005/71835_craw1.jpg" alt="cat", width="1200">
<p id="java">java</p>
<img src="https://images.velog.io/images/kongsub/post/cc73a97c-be72-4f64-b5c7-f0dd9d600cad/java.png" alt="java", width="1400">
<p id="HTML">HTML</p>
</body>
</html>
다운로드 기능을 수행할 경우 download 속성을 사용할 수 있다.
<a href="파일위치" download>표시할 텍스트</a> 로 사용된다.
<!DOCTYPE html>
<html lang="en">
<head>
<title> 실습 </title>
</head>
<body>
<p><a href="https://cdn.hellodd.com/news/photo/202005/71835_craw1.jpg" download>DOWNLOAD</a></p>
<img src="https://cdn.hellodd.com/news/photo/202005/71835_craw1.jpg" alt="cat", width="1200">
</body>
</html>아래와 같이 <img>를 <a>태그 내에 배치하면 이미지를 눌렀을 때 하이퍼링크로 연결된다.(이 경우 download)
<!DOCTYPE html>
<html lang="en">
<head>
<title> 실습 </title>
</head>
<body>
<p><a href="https://cdn.hellodd.com/news/photo/202005/71835_craw1.jpg" download><img src="https://cdn.hellodd.com/news/photo/202005/71835_craw1.jpg" alt="cat", width="1200"></a></p>
</body>
</html>
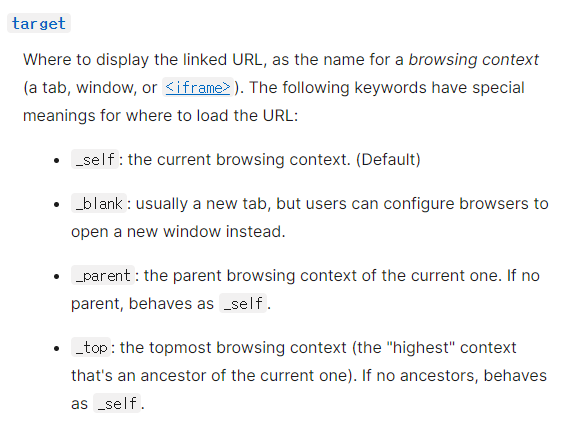
target은 <a href="연결할 주소" target="_종류">표시할 텍스트</a> 형식으로 사용한다.

<!DOCTYPE html>
<html lang="en">
<head>
<title> 실습 </title>
</head>
<body>
<p><a href="https://blog.naver.com/subprofessor" target="_blank">new tab</a></p>
<p><a href="https://blog.naver.com/subprofessor" target="_self">current tab</a></p>
<img src="https://cdn.hellodd.com/news/photo/202005/71835_craw1.jpg" alt="cat", width="1200">
</body>
</html>
결과화면은 다음과 같다.

'개발 > 웹개발' 카테고리의 다른 글
| [CSS] 선택자 응용 20가지 : 여러 가지 요소, 요소 내부의 요소 등등 . . (0) | 2022.09.05 |
|---|---|
| [CSS] 선택자란?, 선택자가 적용되는 우선순위(Selectors) (0) | 2022.09.03 |
| [CSS] CSS란?, CSS3를 HTML5에 적용하기 (0) | 2022.08.31 |
| [HTML] 항목, 리스트 만들기 : <ul>, <li>, <ol> (0) | 2022.08.28 |
| [HTML] HTML 기본구조, 기본태그 (0) | 2022.08.26 |