
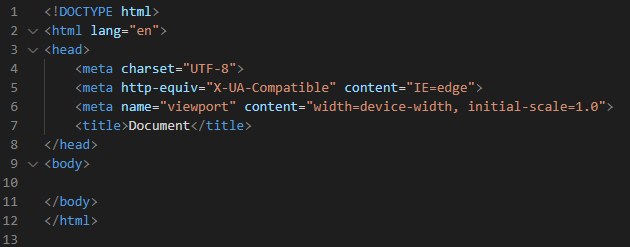
★ visual studio code에서 html파일을 열고 ! + TAB 또는 ! + ENTER 입력시 html 의 기본 구조 템플릿을 생성한다
☆ 기본 구조는 <태그> 내용 </태그> 형식을 가지며 html은 이러한 태그들을 순서에 맞게 조합한 문서임
★ html 문서는 문서의 특성을 명시하는 <!DOCTYPE html>태그와 <head> 로 시작해 </head>로 끝난다
☆ html에서 태그는 크게 head 태그와 body 태그로 나눌 수 있다
★ 외부자료에 대한 참조(CSS, JS), 웹사이트에 대한 정보는 head 태그에 들어간다
☆ 실제 화면의 내용은 body 태그에 들어간다
HTML Basic Tags
title 태그 : 웹사이트의 제목. head 태그 내부에 위치한다.
<!DOCTYPE HTML>
<html>
<head>
<title>HTML Headings</title>
<meta charset="UTF-8">
</head>
<body>
<h1>heading 1</h1>
<h2>heading 2</h2>
<h3>heading 3</h3>
<h4>heading 4</h4>
<h5>heading 5</h5>
<h6>heading 6</h6>
</body>
</html>

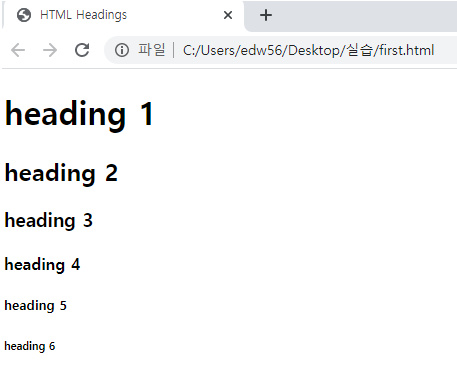
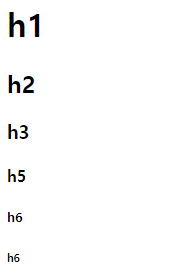
heading 태그 : <h1> 부터 <h6> 까지 존재하며 정확히는 크기순이 아니라 1부터 6까지 중요도 순이다(1이 가장 높은 중요도) 글자 크기 차이가 나는 이유는 브라우저가 중요도가 높은 헤딩을 중요도가 낮은 헤딩보다 더 크고 굵은 글자로 표현하기 때문. h태그라 부른다
<!DOCTYPE html>
<html lang="en">
<head>
<title> 실습 </title>
</head>
<body>
<h1>h1</h1>
<h2>h2</h2>
<h3>h3</h3>
<h4>h5</h4>
<h5>h6</h5>
<h6>h6</h6>
</body>
</html>


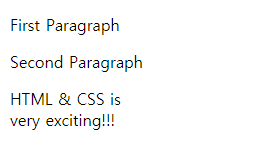
pargraph 태그 : 문단의 약자로 하나의 문단을 만들 때 사용된다. 문단은 새로운 줄에서 시작되며 문단과 문단 사이에 일정한 공백이 존재한다.
br 태그 : Break(Line Break)를 뜻하며 html이 엔터를 쳐서 문서를 작성하더라도 줄바꿈이 되지 않기 떄문에 강제로 줄바꿈을 하고 싶을 때는 <br> 태그를 넣어주면 된다. 이때 </br>은 사용되지 않는다
※ 엔터, 탭, 스페이스바를 여러 번 입력하더라도 html에서는 한 칸 띄어쓰기만 적용된다
<!DOCTYPE HTML>
<html>
<head>
<title>HTML Headings</title>
<meta charset="UTF-8">
</head>
<body>
<p>First Paragraph</p>
<p>Second Paragraph</p>
<p>HTML & CSS is <br>
very exciting!!!
</p>
</body>
</html>

hr 태그 : Horizontal Rules 를 뜻하며 br과 같이 내부가 없는 empth 태그에 해당된다. 단순히 웹페이지에서 수평선을 그려주는 태그이다
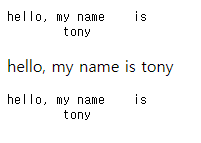
pre태그 : <pre> 내용 </pre> 구조를 가지며 pre태그 내부의 내용은 입력한 형태 그대로 출력된다. 즉 엔터, 탭, 스페이스바가 모두 그대로 적용된다
<!DOCTYPE html>
<html lang="en">
<head>
<title> 실습 </title>
</head>
<body>
<pre>hello, my name is
tony</pre>
<p>hello, my name is
tony
</p>
<pre>hello, my name is
tony</pre>
</body>
</html>

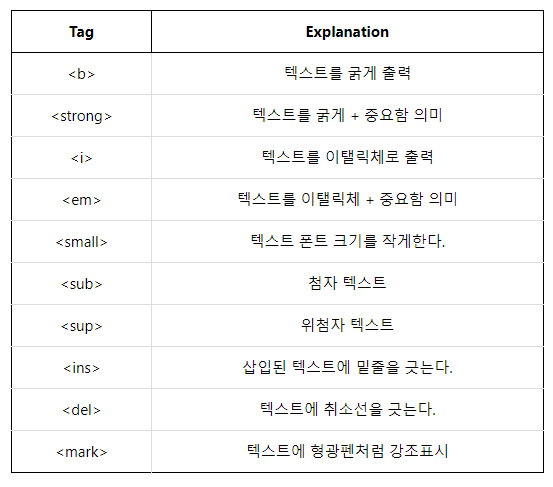
텍스트 포매팅 태그 : text formatting tag는 굵은 글씨, 기울인 글씨 등을 적용하는 태그이다
모든 text formatting tag는 <b> 적용할 내용 </b> 와 같은 형식으로 사용한다

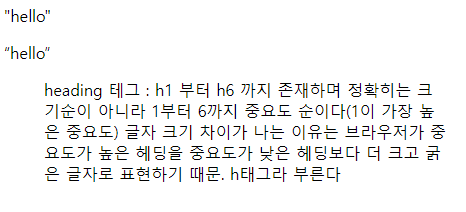
quote 태그 : 짧은 문장을 인용할 때 쓰이는 태그이며 브라우저에서는 큰따옴표로 표시된다. <q> 내용 </q>
blockquote 태그 : 긴 문장을 인용할 때 쓰이는 태그이며 브라우저에서는 전체들여쓰기로 표시된다. <blockquote> 내용 </blockquote>
<!DOCTYPE html>
<html lang="en">
<head>
<title> 실습 </title>
</head>
<body>
<p>"hello"</p>
<q>hello</q>
<blockquote>heading 테그 : h1 부터 h6 까지 존재하며 정확히는 크기순이 아니라 1부터 6까지 중요도 순이다(1이 가장 높은 중요도) 글자 크기 차이가 나는 이유는 브라우저가 중요도가 높은 헤딩을 중요도가 낮은 헤딩보다 더 크고 굵은 글자로 표현하기 때문. h태그라 부른다</blockquote>
</body>
</html>

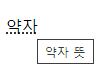
abbreviation 태그 : 축약 텍스트를 표시하는 태그. 밑줄이 그어진 축약 텍스트에 마우스를 올리면 축약 텍스트의 뜻이 말풍선처럼 표시된다. <abbr title="약자 뜻">약자</abbr> 구조를 가진다
<!DOCTYPE html>
<html lang="en">
<head>
<title> 실습 </title>
</head>
<body>
<p><abbr title="약자 뜻">약자</abbr></p>
</body>
</html>

comment 태그 : 문서 내 주석으로 기능하며 브라우저에 보여지지 않음. 일반적인 코딩에서 주석과 동일하다
<!-- 내용 --> 형식으로 사용한다
'개발 > 웹개발' 카테고리의 다른 글
| [CSS] 선택자 응용 20가지 : 여러 가지 요소, 요소 내부의 요소 등등 . . (0) | 2022.09.05 |
|---|---|
| [CSS] 선택자란?, 선택자가 적용되는 우선순위(Selectors) (0) | 2022.09.03 |
| [CSS] CSS란?, CSS3를 HTML5에 적용하기 (0) | 2022.08.31 |
| [HTML] 항목, 리스트 만들기 : <ul>, <li>, <ol> (0) | 2022.08.28 |
| [HTML] 웹 페이지에 이미지와 링크삽입하기 / 문서 내 하이퍼링크 달기 : <img>, <a> (1) | 2022.08.23 |