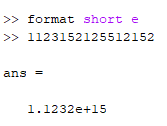
#매트랩 1. 변수 및 데이터를 외부 파일로 저장하기 save => 파일이름.mat 생성되며 불러올 시 변수가 workspace(작업 공간)에 load된다. 이때 파일이름 지정해주지 않고 save 만 입력하고 생성할 수가 있는데 이때는 matlab.mat이라고 자동생성된다. 파일이름.dat로 저장할 수도 있다. 특정 변수만을 저장할 수도 있다. save 2. 변수 및 데이터를 외부에서 불러오기 load => 파일이름.mat 을 불러와 작업공간에 변수를 load한다. 이때 파일이름을 지정해주지 않고 load만 입력하면 matlab.mat를 불러온다. .mat이 아닌 경우 확장자까지 직접 써주어야 한다. 이때 엑셀, 스프레드시트 및 다른 프로그램의 데이터도 가능하다. ..